Materialien zum Unterricht
Listen und Tabellen in HTML erstellen
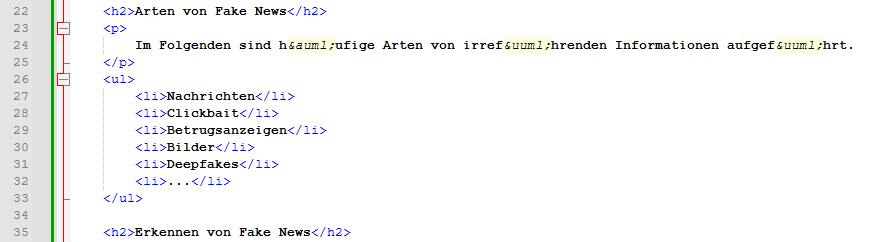
9. Die erste Aufzählung (ungeordnete Liste)
In HTML kann man Listen erstellen.
Man unterscheidet ungeordnete <ul> und geordnete <ol> Listen.
Listenelemente werden mit dem Tag <li> eingeleitet.

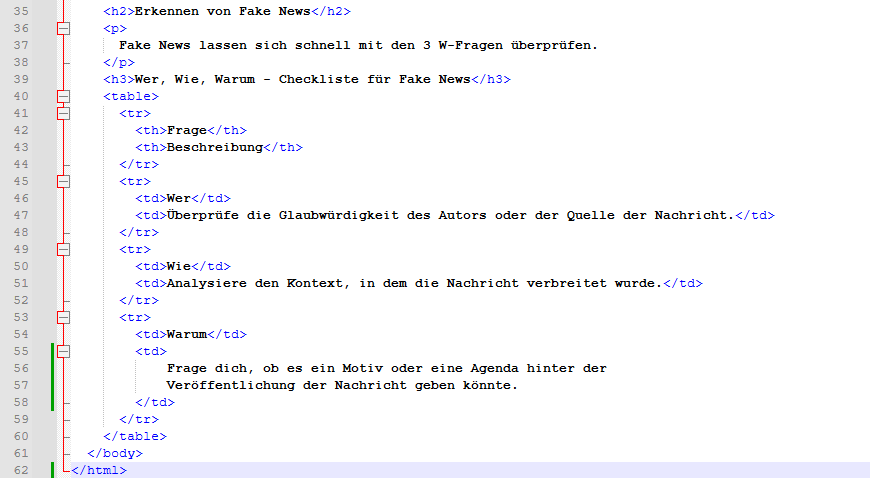
10. Eine Tabelle
Tabellen eignen sich gut dazu, Informationen kurz und prägnant darzustellen.
Man leitet eine Tabelle mit dem Tag <table> ein und schließt sie mit dem Tag </table> ab.
Danach wird mit dem Tag <tr> eine Zeile eingeleitet.
Die einzelnen Tabelldaten in den jeweiligen Spalten kann man mit dem Tag <td> einfügen.
Besondere Spalten- oder Zeilen-Überschriften kann man mit dem Tag <th> einleiten.
Alle Tags müssen am Ende des jeweiligen Eintrags wieder geschlossen werden!
Ergänze die Tabelle in deinem HTML-Dokument.

11. Gesamteindruck
Begutachte dein Werk im Browser kritisch.
Im Quelltext sind eine Reihe von Formatierungen enthalten. Die Links in der folgenden Liste führt zu den Erklärungen:
- <html>... Grundstruktur
- <h1>... Überschriften
- <p>... Absatz
- Ü... Umlaute, Sonderzeichen
- <ul> <li>... ungeordnete Liste
- <ol><li>... geordnete Liste
- <table><tr><th>... Tabelle