Materialien zum Unterricht
Formatieren mit CSS - IDs & Bereiche
Seitenbreite einstellen
Damit die Seite auf allen Bildschirmen ähnlich aussieht, soll die maximale Breite des Inhaltes erzwungen werden.
Falls der Bildschirm kleiner ist, kann sich die Seite automatisch der Breite anpassen.
Um einen gesonderten Bereich zu erstellen nutzt man in HTML den div-Tag.
<div>
Diese Bereiche lassen sich durch IDs eindeutig benennen.
Aufbau: id="eindeutiger name"
Aufgabe:
Erzeuge im HTML-Dokument index.html einen neuen Bereich mit der ID "Seite",
der die gesamte Seite umfasst.
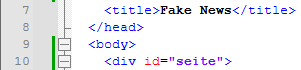
Dazu ist nach dem <body>-Tag ein Bereich anzugeben:
<div id="seite">
Vor dem abschließenden Tag des Body </body> muss der Bereich wieder geschlossen werden:
</div>

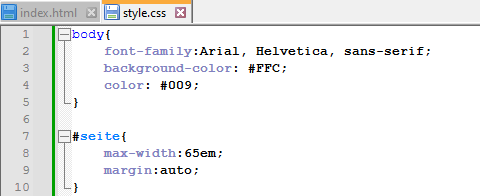
In der style.css kann dieser Bereich jetzt formatiert werden.
ID-Tags lassen sich formatieren, indem man das Symbol # voranstellt:
#seite{}
Die maximale Breite des Textbereiches soll 65 em breit sein.
Der Bereich soll in der Mitte des Bildschirms erscheinen.
Um den Bereich besser hervorzuheben soll er eine andere Hintergrundfarbe erhalten.
Die Maßeinheit em entspricht etwa der Breite des Buchstaben M und wird vom Browser selbst berechnet.
max-width gibt die Breite an
margin:auto; rückt den Bereich in die Mitte des Bildschirms

Rahmen und Innenabstand
Die Seite soll einen Rahmen und einen Innenabstand erhalten.
Der Rahmen braucht 3 Angaben:
- 1px: die Breite des Rahmens
- solid: die Art des Rahmens, solid bedeutet einfach durchgezogen
- #000099: die Rahmenfarbe
Siehe auch unter Selfhtml: Rahmen
Aufgabe:
Der Textbereich soll einen Rahmen erhalten.
Ergänze man den Eintrag #seite um
border: 1px solid #009;
Hinweis: Es gibt verschieden Rahmenarten:
dotted = gepunktet
dashed = gestrichelt
solid = durchgezogen
double = doppelt durchgezogen
groove = 3D-Effekt
ridge = 3D-Effekt
inset = 3D-Effekt
outset = 3D-Effekt
Damit der Text nicht am Rahmen klebt, kann der Bereich durch eine Auspolsterung (Innenabstand) padding aufgelockert werden.
Der Wert gibt den Abstand zwischen Rahmen und Text an.
Aufgabe:
Ergänze dazu den CSS-Code von #seite um padding: 1em;.
Zwischen Rahmen und Text wird dann ein Abstand von 1 em eingefügt.