Materialien zum Unterricht
Tabellen Formatieren mit CSS
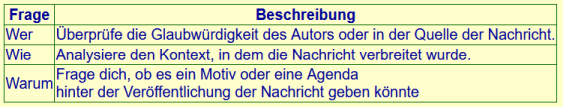
Eine Tabelle besteht aus Zeilen <tr>...</tr> und Spalten <td>...</td>.
Soll die ersten Zeile eine Überschrift darstellen, müssen die <td>-Tags durch <th> ersetzt werden.
1. Rahmen ziehen
Die Tabelle sieht besser aus, wenn die Zellen durch einen Rahmen abgegrenzt werden.
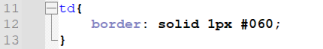
In der style.css erhält das <td>-Tag einen neuen Rahmen:

Mit Hilfe von CSS lassen sich Typ, Breite, Farbe und Plazierung des Rahmens beeinflussen.
Das Beispiel erzeugt einen durchgezogenen Rahmen von 1 px Breite um die gesamte Zelle von blauer Farbe.
Das sieht noch nicht wirklich schön aus und erfordert weitere Gestaltung.
Alle Möglichgkeiten der Rahmenformatierung werden bei
SELFHTML beschrieben.
2. Rahmen verbinden
In der Browser-Voreinstellung werden die Rahmen um jede Zelle gezeichnet, ohne zusammenzufallen.
Das ergibt einen unschönen Anblick.
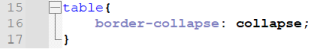
Um das zu vermeiden, muss das <table>-Tag formatiert werden:

3. Kopfzeile mit einbeziehen
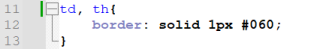
Damit auch die Kopfzeile einen Rahmen erhält, muss das <th>-Tag in die Formatierung mit einbezogen werden:

4. Kopfzeile formatieren
Aufgabe:
Die Kopfzeile der Tabelle soll einen grauen Hintergrund erhalten.
5. Innenabstand
Es sieht besser aus, wenn der Text einen Abstand vom Rahmen der Tabelle hat.
Dazu muss ein Innenabstand eingestellt werden.
Der Innenabstand ist der Leerraum zwischen dem Inhalt des Elements und seinem eigenen Elementrand.
Der Innenabstand wird mit padding (Polsterung) eingestellt.
Link für mehr: padding
Als Abstand kann 0.5em gewählt werden.
Link für mehr: relative Größe em