Materialien zum Unterricht
Grundstrukltur von HTML-Seiten
Fülle die leere Datei index.html mit dem im folgenden abgebildeten Quelltext.
Gehe dabei Schritt für Schritt vor und betrachte die Ergebnisse nach jedem Schritt im Browser.
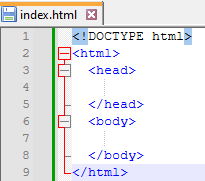
1. Schritt: Grundgerüst
Erstelle das Grundgerüst für deine Webseite.

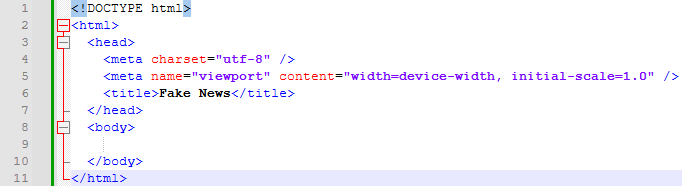
Trage zwischen <head> und </head> diese beiden Zeilen ein:
<meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0">
Der erste Abschnitt gibt an, dass der Text der Webseite im UTF-8-Zeichensatz codiert ist.
Der zweite Absatz gibt an, wie sich die Webseite in Bezug auf den Anzeigebereich verhalten soll.
2. Titel
Gib deiner Webseite einen Titel für den Tab.

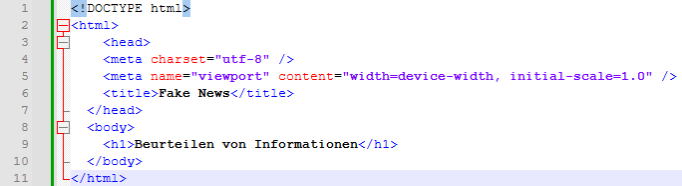
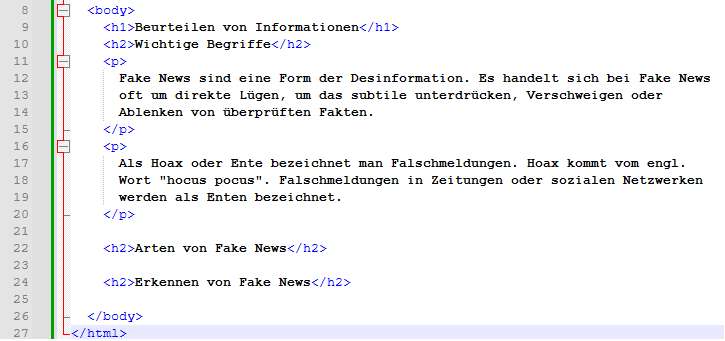
3. Überschrift
Es folgt die erste Überschrift für unsere Webseite.

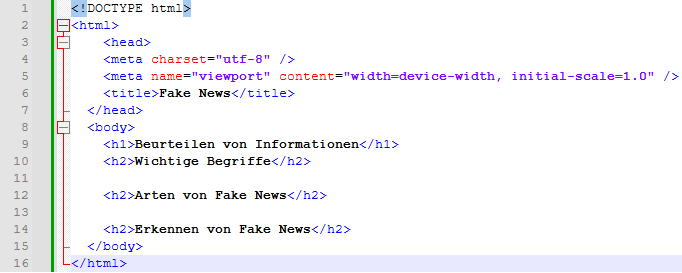
4. Zwischenüberschriften
Wie ein gut geführter Hefter, sollte auch eine Webseite ordentlich untergliedert werden.
Zur Unterteilung kann man z.B. Teilüberschriften nutzen.

5. Ein Absatz
Unsere Webseite benötigt auch Text als Inhalt.
Textabschnitte werden durch sogenannten Paragraphen angegeben und mit dem Tag <p> eingeleitet.
Am Ende muss der Tag mit </p> wieder geschlossen werden.

6. Umlaute
Manche Browser tun sich mit Umlauten wie ä, ö und ü schwer.
Damit der Browser die Umlaute richtig darstellt, muss man diese korrekt codieren.
| Zeichen | Beschreibung | HTML Code |
|---|---|---|
| ä | a Umlaut | ä |
| Ä | A Umlaut | Ä |
| ö | o Umlaut | ö |
| Ö | O Umlaut | Ö |
| ü | u Umlaut | ü |
| Ü | U Umlaut | Ü |
Ersetze alle Umlaute auf deiner Webseite.
Mit der Tasten-Kombination STRG + h
kann man Buchstaben und Wörter ganz einfach suchen und ersetzen.
7. Zeilenumbrüche
Der Text ist aktuell nicht wirklich schön angeordnet.
Mit Zeilenumbrüchen kann mann den Text nochmals untergliedern.
Dafür nutzt man den Tag <br>.
Der Tag <br> wird am Ende nicht geschlossen.
Füge im Text Zeilenumbrüche ein.
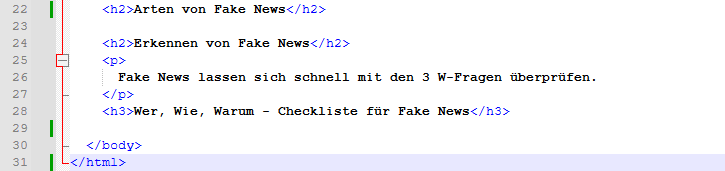
8. Weiterer Absatz und neue Teilüberschrift
Ergänze den Abschnitt für "Erkennen von Fake News".
Die neue Teilüberschrift wird mit dem Tag <h3> eingeleitet und </h3> beendet.

Im Quelltext sind eine Reihe von Formatierungen enthalten. Die Links in der folgenden Liste führt zu den Erklärungen:
- <html>... Grundstruktur
- <h1>... Überschriften
- <p>... Absatz
- Ü... Umlaute, Sonderzeichen