Materialien zum Unterricht
Formatieren mit CSS
Formatiert werden können
- die ganze Seite
- einzelne Bereiche
- einzelne Tags
Formatierungen können
- direkt im Tag stehen
- im Kopf der HTML-Seite stehen
- in einer extra Datei abgelegt werden (style.css)
Die meisten Formatierungen legt man in einer extra Datei ab.
Der HTML-Seite muss man dann mitteilen, in welcher Datei die Formatierungen stehen.
Mehrere HTML-Dateien können ihre Formatierungen aus einer Datei holen.
Das hat gegenüber den anderen beiden Verfahren Vorteile:
- Alle Seiten eines Projektes habe das gleiche Aussehen (Wiedererkennungseffekt)
- Änderungen lassen sich für alle Seiten sehr schnell vornehmen
- Die Ladezeiten verkürzen sich, da die Formatierungen nur einmal geladen werden müssen.
Anlegen der Datei für die Formatierungen
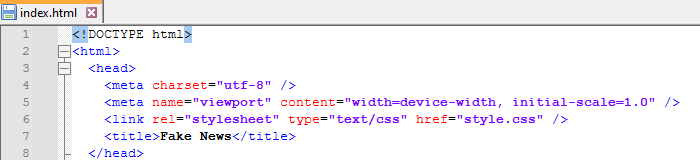
- Gehe in die index.html und trage den folgenden Link in den Kopf der Datei ein, also im Abschnitt <head>...</head> des Quelltextes.
- Erzeuge ein neues, leeres Dokument in Notepad++.
- Speichere das Dokument im gleichen Verzeichnis wie die index.html (z.B. auf dem Desktop) unter dem Namen style.css ab.
<link rel="stylesheet" type="text/css" href="style.css" />
Mit dem Link aus 1. wird eine Verknüpfung zwischen der index.html und der style.css erstellt.
Damit holt sich die index.html alle Formatierungen aus der style.css.

Schriftart für die ganze Seite ändern
Der übergeordnete Tag für die Anzeige der ganzen Seite ist der <body>-Tag.
Dessen Formatierung legt z.B. die Schriftart für sämtlichen Text auf der Seite fest.
Jeder Internet-Browser (Firefox, Internet Explorer, Opera...) hat für diesen Tag bereits
Voreinstellungen, z.B. eine Schriftart mit Serifen.
Die liest sich in der Zeitung sehr gut, ist für den Bildschirm aber ungeeignet.
Deshalb muss dem Tag eine serifenlose Schriftart zugeordnet werden.
Damit wird die Browsereinstellung für diese Eigenschaft überschrieben.
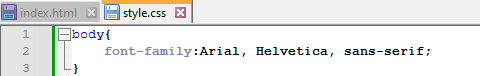
Übernimm folgenden Code in deine style.css-Datei.

Hinter dem Tag, der verändert werden soll, stehen die neuen Eigenschaften,
eingeschlossen von einer geschweiften Klammer.
Innerhalb der geschweiften Klammer ist der Aufbau wie folgt:
Eigenschaft (die geändert werden soll), Doppelpunkt, neuer Wert, Semikolon (Abschluss).
Aufbau:
tag{Eigenschaft:neuer Wert;}
Wenn alles funktioniert hat, sind die Füßchen der Buchstaben (serifen) nach dem erneuten Laden der Webseite weg.
Aufgabe:
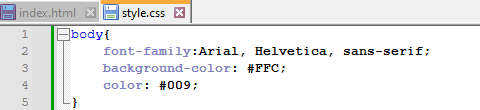
Ändere die Hintergrundfarbe der Seite in ein sehr helles Gelb und die Schriftfarbe
in ein dunkles Blau.
Spiele dann mit den Farben rum.
Einzelne Tags formatieren
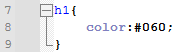
Die Hauptüberschrift soll eine dunkelgrüne Farbe erhalten

Aufgabe:
Ändere auch die Farbe der <h2>-Überschriften.