Materialien zum Unterricht
Basic Structure of HTML Pages
Fill the empty file index.html with the source code shown below.
Proceed step by step and observe the results in the browser after each step.
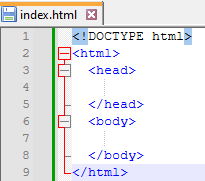
Step 1: Basic Structure
Create the basic structure for your webpage.

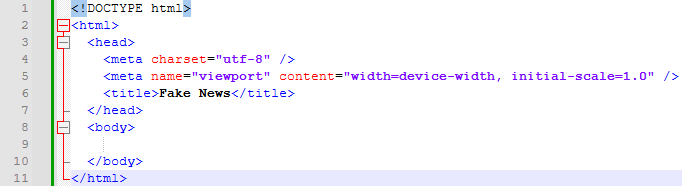
Insert these two lines between <head> and </head>:
<meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0">
The first section specifies that the text of the webpage is encoded in UTF-8 character set.
The second paragraph specifies how the webpage should behave in terms of display area.
Step 2: Title
Give your webpage a title for the tab.

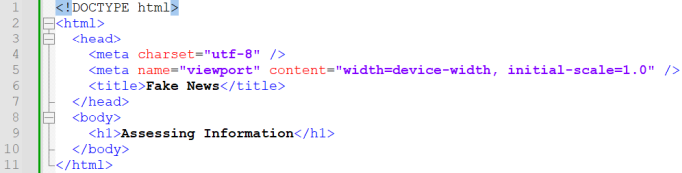
Step 3: Heading
Next is the first heading for our webpage.

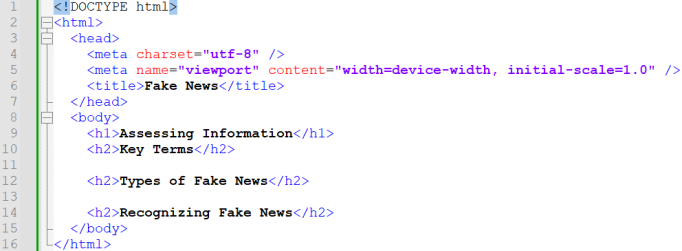
Step 4: Subheadings
Like a well-organized binder, a webpage should also be neatly subdivided.
Subheadings can be used for subdivision.

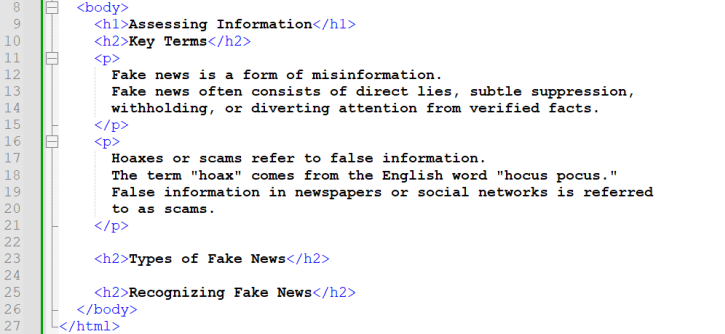
Step 5: Paragraph
Our webpage also needs text as content.
Text sections are indicated by so-called paragraphs and initiated with the tag <p>.
At the end, the tag must be closed with </p>.

6. Line Breaks
The text is currently not very nicely arranged.
With line breaks, you can further subdivide the text.
For this purpose, you use the <br> tag.
The <br> tag is not closed at the end.
Insert line breaks in the text.
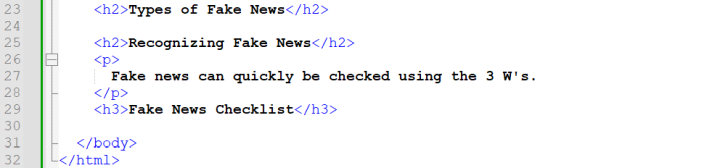
7. Another Paragraph and New Subheading
Add the section for "Detecting Fake News".
The new subheading is initiated with the <h3> tag and closed with </h3>.

The source code contains a series of formatting.
The links in the following list lead to the explanations:
- <html>... Basic Structure
- <h1>... Headings
- <p>... Paragraphs
- Ü... Umlauts, Special Characters