Materialien zum Unterricht
Formatting with CSS
Things that can be formatted:
- The entire page
- Specific sections
- Individual tags
Formatting can be:
- Directly included in the tag
- Located in the head section of the HTML page
- Stored in a separate file (style.css)
Most formatting is stored in a separate file.
The HTML page must then be told where the formatting file is located.
Multiple HTML files can retrieve their formatting from a single file.
This has advantages over the other two methods:
- All pages of a project have the same appearance (recognition effect).
- Changes can be applied very quickly to all pages.
- Loading times are reduced because the formatting only needs to be loaded once.
Creating the formatting file
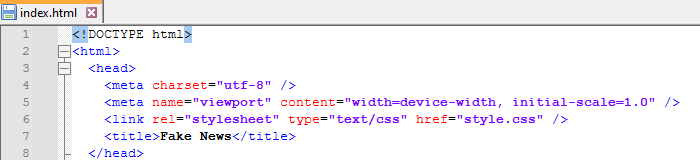
- Open index.html and add the following link to the head section of the file, i.e., within the <head>...</head> tags of the source code.
- Create a new, empty document in Notepad++.
- Save the document in the same directory as index.html (e.g., on the desktop) under the name style.css.
<link rel="stylesheet" type="text/css" href="style.css" />
The link from step 1 creates a connection between index.html and style.css.
This allows index.html to retrieve all formatting from style.css.

Changing the font for the entire page
The overarching tag for displaying the entire page is the <body> tag.
Its formatting determines, for example, the font for all text on the page.
Every web browser (Firefox, Internet Explorer, Opera...) has default settings for this tag,
such as a font with serifs.
While this is easy to read in newspapers, it is unsuitable for screens.
Therefore, a sans-serif font must be assigned to this tag.
This overwrites the browser's default settings for this property.
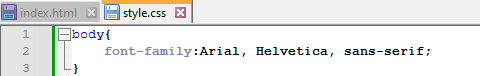
Copy the following code into your style.css file.

Behind the tag to be modified, the new properties are placed,
enclosed in curly braces.
Within the curly braces, the structure is as follows:
Property (to be changed), colon, new value, semicolon (end).
Structure:
tag{property:new value;}
If everything worked, the serifs of the letters will be gone after reloading the website.
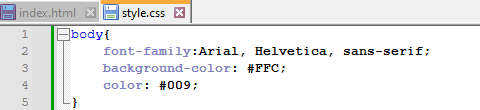
Task:
Change the background color of the page to a very light yellow and the text color
to a dark blue.
Then experiment with the colors.
Formatting individual tags
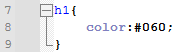
The main heading should have a dark green color.

Task:
Also change the color of the <h2> headings.