-
Öffne die TinkerCAD-Circuit-Vorlage
7-Segmente-Anzeige-0 und wähle im neuem
TinkerCAD-Fenster Kopieren und bearbeiten.

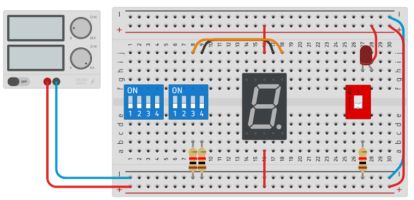
Stelle den roten DIP-Schalter auf von OFF auf ON. (Die Abkürzung
DIP steht für Dual in-line package, also eine Bauform mit zwei
parallel Anschlussreihen.)
Die rote LED leuchtet. Der Strom
fließt vom Pluspol der Spannungsquelle über das rote Kabel zur
oberen roten Stromschiene auf dem Breadboard, über den roten
Draht zur Anode der LED, durch die LED hindurch, aus der
Kathode der LED zum DIP-Schalter, weiter zum Widerstand und dann
weiter letztlich zum Minuspol der Spannungsquelle.
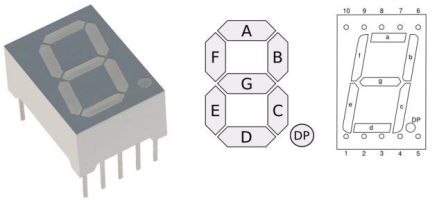
In einer
7-Segmente-Anzeige sind eigentlich 8 LEDs verbaut. Sieben LEDs
in Form der Leuchtbalken und eine LED in Form eines Punktes.
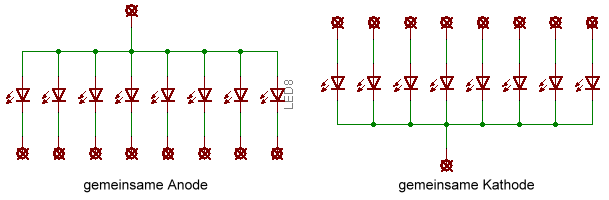
Die acht LEDs in einer Anzeige sind mit ihren Anoden verbunden,
die LEDs haben eine gemeinsame Anode.
Mindesten einer der
Pins 3 und 8 des Moduls müssen mit dem Pluspol verbunden werden.
Soll ein Segment (LED) leuchten, ist der zugehörige Pin über
einen Widerstand mit dem Minuspol zu verbinden.
Diesen
"Vorwiderstand" darf man nich vergessen, sonst ist das Segment
unwiderruflich zerstört.


Um unserem µController UNO die elektrischen Zustände der 8
Pins mitteilen zu können, ist der Zeichencode des gewünschten
Zeichen erforderlich.
Am einfachsten ist der binäre
Zeichencode zu ermitteln.
Der hexadezimale Code ist leichter
als der dezimale Code aus dem Binärecode des Zeichens zu
bestimmen. Dazu braucht man die Zweierpotenzen.
Schau in
diese Tabelle und lerne wie
Zweierpotenz: 128
64 32 16 8 4 2 1
Segment: DP G
F E D
C B A
Zeichencode als Zahl
Zeichen
| Schalterzustände: ON=LOW=0
und
OFF=HIGH=1|
binär
dezimal
hexadezimal
"O"
H H
L L L
L L L
0b11000000
192
0xC0
"1"
H
H H H
H L L
H 0b11111001
251
0xF9
.....
"A" H
L L L
H L L
L 0b10001000
134
0x88
.....
Finde alle Codes für die
Ziffern von 0 bis 9, für die Buchstaben A,b,C,d,E,F (6 neue
Ziffern im Hexadezimalcode), sowie weitere darstellbare Zeichen.
Einige Zeichen könnten auch den gleichen Code habe, wie "5" und
"S", andere Zeichen sind einfach nicht mit einer
7-Segmente-Anzeige darstellbar.
Mit einer 14-Segment-Anzeige
sind die Möglichkeiten wesentlich größer.

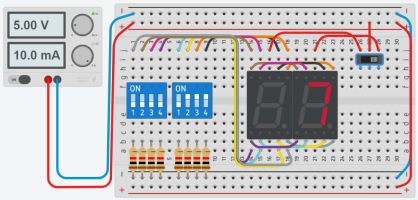
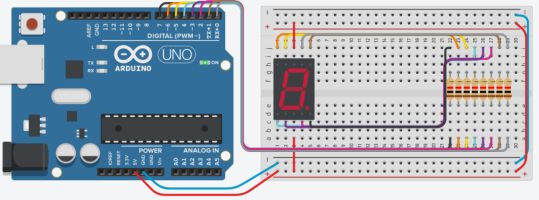
- Füge deinem Breadboard eine weitere 7-Segmente-Anzeige
hinzu.

Ohne den Umschalter würden beide Anzeigen das gleiche Zeichen
anzeigen.
Mit dem Umschalter kann immer nur eine Anzeige den
eingestellten Zeichencode darstellen.
Das Umschalten der
Anzeigen und Einstellen der Zeichencodes wird im nächsten
Schritt ein µController übernehmen
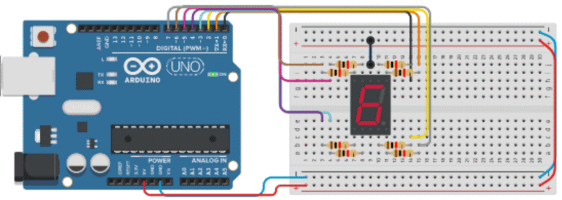
- Öffne die TinkerCAD-Circuit-Vorlage
7-Segmente-Anzeige-1 und wähle im neuem
TinkerCAD-Fenster Kopieren und bearbeiten.

Das Projekt hat der Anfänger Max Mustermann erstellt. Er hat
noch nichts von Zeichencodes und deren Umsetzung auf einem µC
gehört.
Hilf Max, sein Projekt fertig zustellen.
- Mach dich mit der Schaltung und dem Programm vertraut.
- Im Programm werden die Ziffern 0 und 6 einmal erfolgreich
angezeigt.
Danach fehlt in einer Ziffer ein Segment. Bring
das bitte in Ordnung.
- Nun soll das Programm die Ziffern von 0 bis 9 wiederholt
anzeigen.
Zeige, was du kannst.
- Max will sein Projekt um bis auf vier Anzeigen
erweitern.
Er hat ein Problem mit der Anordnung der
Bauelemente und auch die Darstellung von beliebigen Zahlen
wäre im Programm von Max eine sehr aufwändige Angelegenheit.
Wir überzeugen Max, sein Projekt neu zu beginnen. Die vier
Anzeigen sollen unmittelbar nebeneinander angeordnet werden.
- Öffne das Projekt
UNO-7-Segment-Anzeige in der Simulation und entwickle daraus
eine vierstellige 7-Segmente-Anzeige.

- Wir wollen nun eine zweistellige 7-Segmente-Anzeige realisieren.
Wie würdest du vorgehen.

Das Projekt
UNO-2x7-Segment-Anzeige kann dir dabei helfen, um zu lernen
wie die beiden Anzeigen abwechselnd ihre Werte anzeigen.
|
| |
|