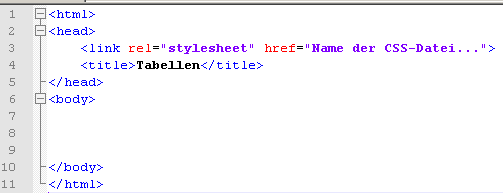
tabelle.html

Neue Tabelle erstellen
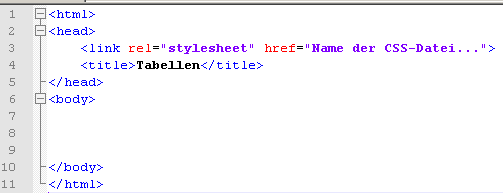
Zuerst muss natürlich das Grundgerüst der HTML-Datei geschrieben
werden. Das sollte jeder mittlerweile auswendig können.

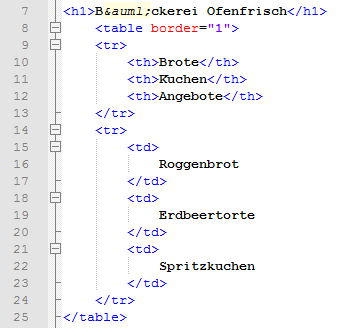
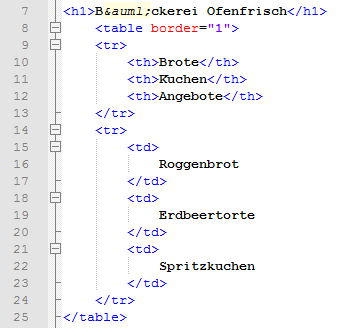
Schreibe nun Überschrift h1 und die Tabelle in den Bereich des Bodys.

Aufgabe: Ergänze die fehlende Zeile!
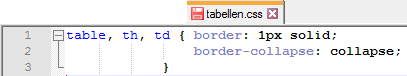
tabelle.css
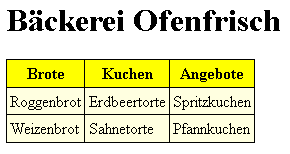
Die Tabelle formatieren
Die Tabelle sieht nicht besonders gut aus. Lösche zunächst das
border-Attribut
 im table-Tag der tabellen.html!
im table-Tag der tabellen.html!
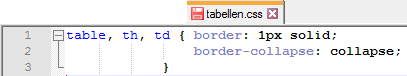
Danach werden für die Tags table, th und td gleichzeitig Rahmen
definiert.
Collapse bedeutet, dass die Zellen "zusammenfallen".

Informationen wie immer inm Netz. z.B. >>
Besser sieht es aus, wenn der Zellinhalt etwas Abstand zu den Rändern
erhält.
Das erreicht man durch 
Informiere dich über relative Längenmaße wie z.B. 0.2em!
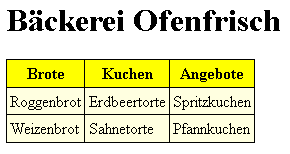
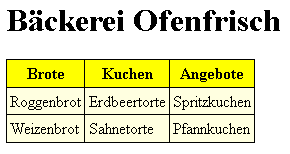
Aufgabe 1: Gestalte die Hintergrundfarbe des Tabellenkopfes th
gelb und die Zellen td hellgelb (Suchbegriff Farbcodetabelle)!
(Zusatz: Finde eine Möglichkeit, um die Rahmenlinien farbig zu
gestalten.)
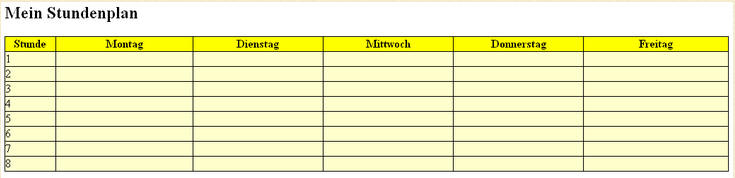
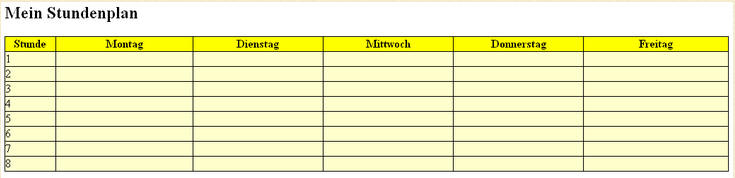
Aufgabe 2: Erstelle einen Stundenplan!
Verwende die gleiche CSS-Datei tabelle.css!

Aufgabe 3: Erstelle eine Übersicht über die Tiere der Welt!
Vorschau
Finde dazu etwas zu Verlaufsfarben (z.B. von gelb nach weiß)




 im table-Tag der tabellen.html!
im table-Tag der tabellen.html!