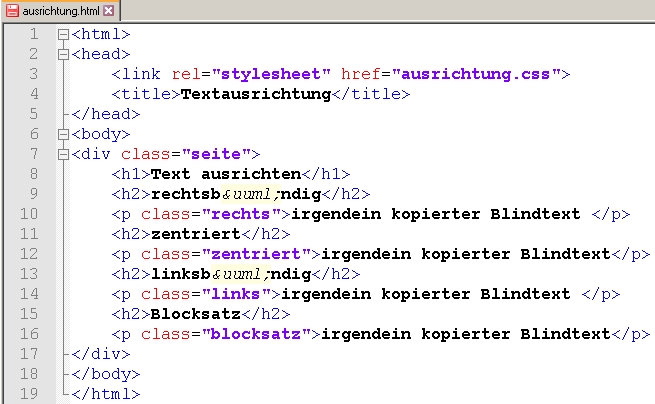
Erzeuge dann zwei Dateien, ausrichtung.html
und
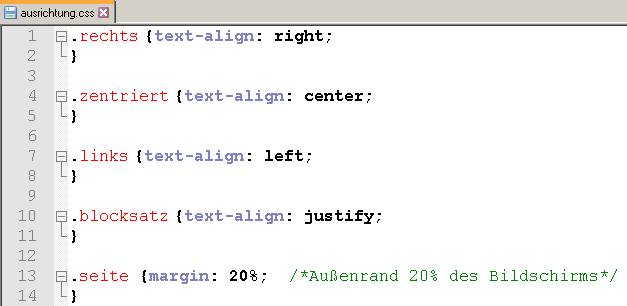
ausrichtung.css.
Lade dann einen ausreichenden Blindtext und kopiere ihn
in den body der Datei ausrichtung.html.
Teile ihn dann in 4 Absätze ein, jeweils mit <p>...</p>.
Der Blocksatz braucht etwas mehr Text, damit die geradlinige
Ausrichtung der Ränder sichtbar wird.


Aufgabe 1: Verändere die Werte und beobachte die Auswirkungen! Gestalte dann h2, h3, ..., h6! Finde neue Schriftformatierungen!
Aufgabe 2: Verändere die Klasse .seite so, dass dieser Bereich einen Rahmen und einen farbigen Hintergrund erhält.
Aufgabe 3: Ordne dem <body> eine Klasse zu und verändere damit die Seitengestaltung! Vorschau